Erste Schritte mit dem Foodblog-Kit-Plugin
Hier lernst du die Funktionen Schritt für Schritt. Wenn du Fragen hast, dann stell die Fragen einfach in den Kommentaren.
Schritt 1 mit dem Foodblog-Kit-Plugin – Einstellungen
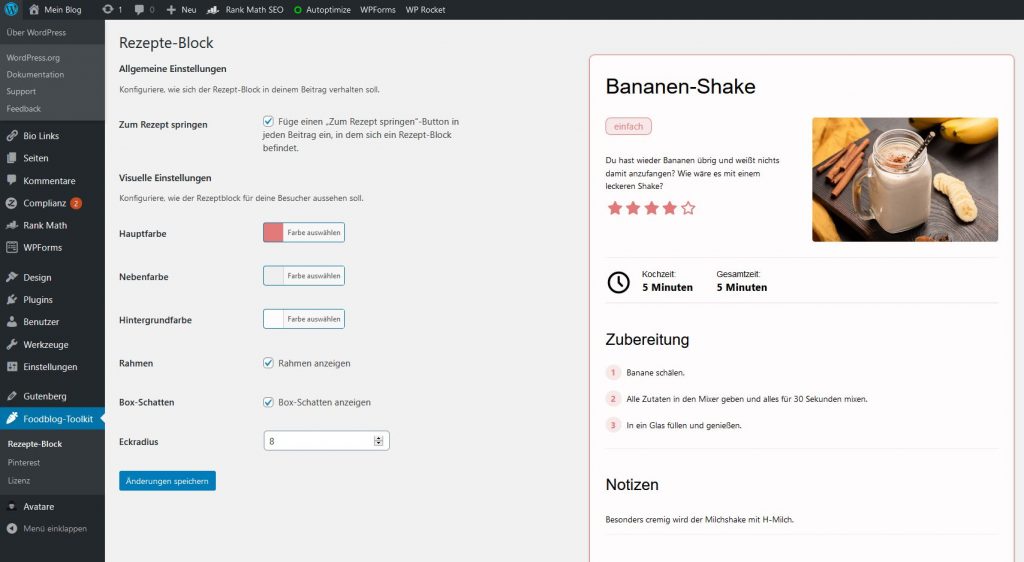
In der WordPress-Administrations-Oberfläche erscheint „Foodblog-Kit“. Dort kannst du die Basis-Einstellungen verändern.
- Rezept-Block
- Aktivieren oder deaktivieren der automatischen „Zum Rezept springen“-Funktion. Alternativ kann überall diese Funktion auch per Gutenberg-Block manuell eingefügt werden.
- Visuelle Einstellungen können beliebig konfiguriert werden.
- Pinterest
- Bildüberlagerung mit dem Pinterest-Logo mit einer Pin-It-Funktion für alle Bilder, die mit dem Gutenberg hinzugefügt werden.

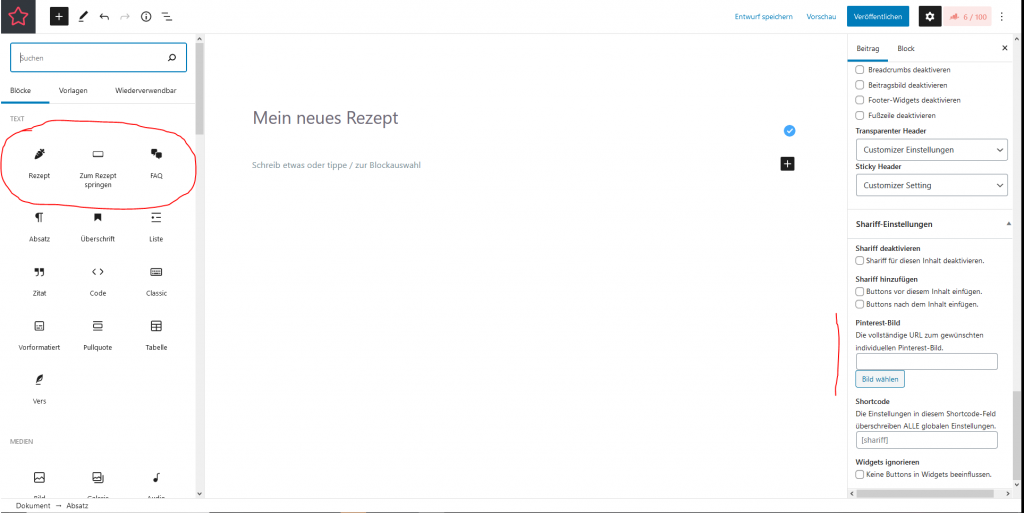
Schritt 2 mit dem Foodblog-Kit-Plugin – Blöcke und Funktionen im Gutenberg
Im Gutenberg-Editor erscheinen dann in den Blöcken drei weitere Blöcke „Rezept“, „Zum Rezept springen“ und „FAQ“. Rechts in der Beitragsleiste siehst du das Feld für den Link für Pinterest-Bild. Hier werden mit der Zeit neue Blöcke hinzukommen.

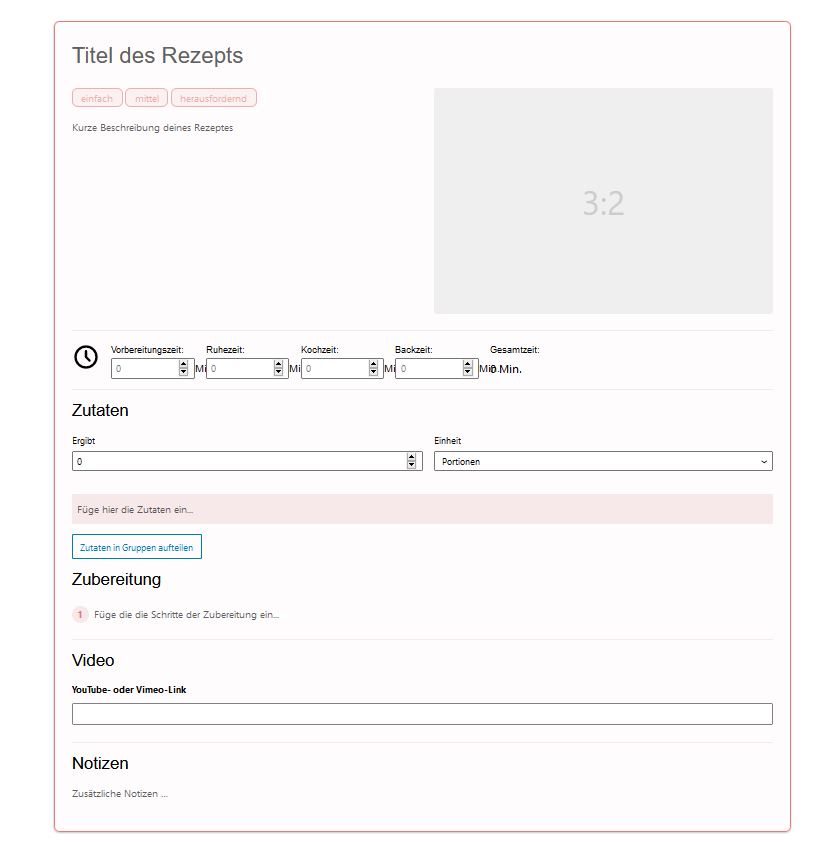
Schritt 3 mit dem Foodblog-Kit-Plugin – Der sichtbare Rezeptbeitrag
- Zu Beginn des Beitrags wird entweder automatisiert oder manuell der „Springe zum Rezept“-Block eingefügt.
- Der Rezeptcontent im:

Schritt 5 mit dem Foodblog-Kit-Plugin – Die Metadaten
In den Blockeinstellungen rechts im Gutenberg-Editor werden alle relevanten Angaben, die nicht direkt sichtbar sind, für die Suchmaschinen abgefragt und eingetragen. Vollständigkeit spielt eine große Rolle.
Bei weiteren Fragen, Feedback oder Ideen bitte die Kommentarfunktion verwenden.
Viel Erfolg
Katharina

